목표: MySql에서 date type을 boolean으로 받는 테이블에 express.js와 form을 활용하여 POST 요청

A. boolean 값을 다룰 수 있는 input type으로 checkbox를 활용하였다.
<body>
<form action="/post" method="post">
이름: <input type="text" name="name" placeholder="이름">
<br><br>
나이: <input type="number" name="age" placeholder="1">
<br><br>
<div>
희망 역할:
<input type="checkbox" name="frontend"> Frontend
<input type="checkbox" name="backend"> Backend
</div>
<br><br>
<input type="submit" value="전송하기">
</form>
</body>
B. router.post에서 `req.body` 와 `?`, `SET` 구문을 활용하여 전송
router.post("/", (req, res) => {
get_PoolConnect((connection) => {
const user = {
name: req.body.name,
age: Number(req.body.age),
frontend: req.body.frontend === 'on' ? 1 : 0,
backend: req.body.backend === 'on' ? 1 : 0
}
connection.query('insert into role SET ?', user, (err, results, fields) => {
if (err) throw err;
console.log(results);
res.redirect('/list')
})
connection.release();
})
})1) ` ? `
?는 쿼리에 변수를 담는 방식으로 query문 다음 파라미터에 ?에 해당하는 변수를 넣으면 된다.
2) ` SET `
SET는 row를 INSERT할 때 모든 컬럼 값을 묶어서 넣겠다는 의미로 쓰입니다.
`SET ?`가 같이 쓰이면서 query문 다음 파라미터인 user 변수는 table의 모든 column을 담아야합니다.
3) req.body + <checkbox>
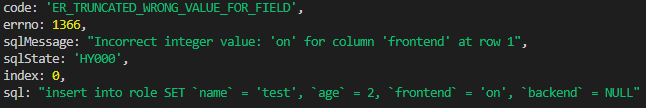
<checkbox> Tag는 check되었을 때 'on', 아닐 때는 NULL을 전송한다.

각 column에 입력될 값을 삼항연산자를 통해 tinyint 타입으로 변경해주었다.
'Web' 카테고리의 다른 글
| [Express] body parser? urlencoded? (0) | 2022.08.24 |
|---|---|
| [CORS] CSR에서 google oauth2.0 적용기 (0) | 2022.07.29 |
| [Express] request 객체에 object 담기 (0) | 2022.07.01 |
| [Express] request.body 빈 필드 validate하는 코드 스타일 고민 (0) | 2022.06.28 |
| MVC 패턴 Service의 존재 가치 (0) | 2022.06.23 |
